Getting Started with Testing Salesforce

Here's a quick start guide to testing Salesforce with UI-licious.
This guides answers common questions folks that people ask when writing their first tests:
- How to get around the Salesforce Login 2FA
- How to click on icon buttons, like the "9 dots" button?
- How to test components in an iframe?
Salesforce authentication
Whenever you login to Salesforce from a new device, Salesforce will give you a 2FA challenge.
There's a few ways resolve this in your test:
- IP Allow List - Recommended. This is the simplest solution and works permenantly.
- Using Salesforce CLI - This is a temporarily solution if IP allow listing is not available.
- Extracting the 2FA code from email - Technically possible, but extremely tedious. We won't be discussing this method in this guide, but if you really want to know, you can email us at [email protected].
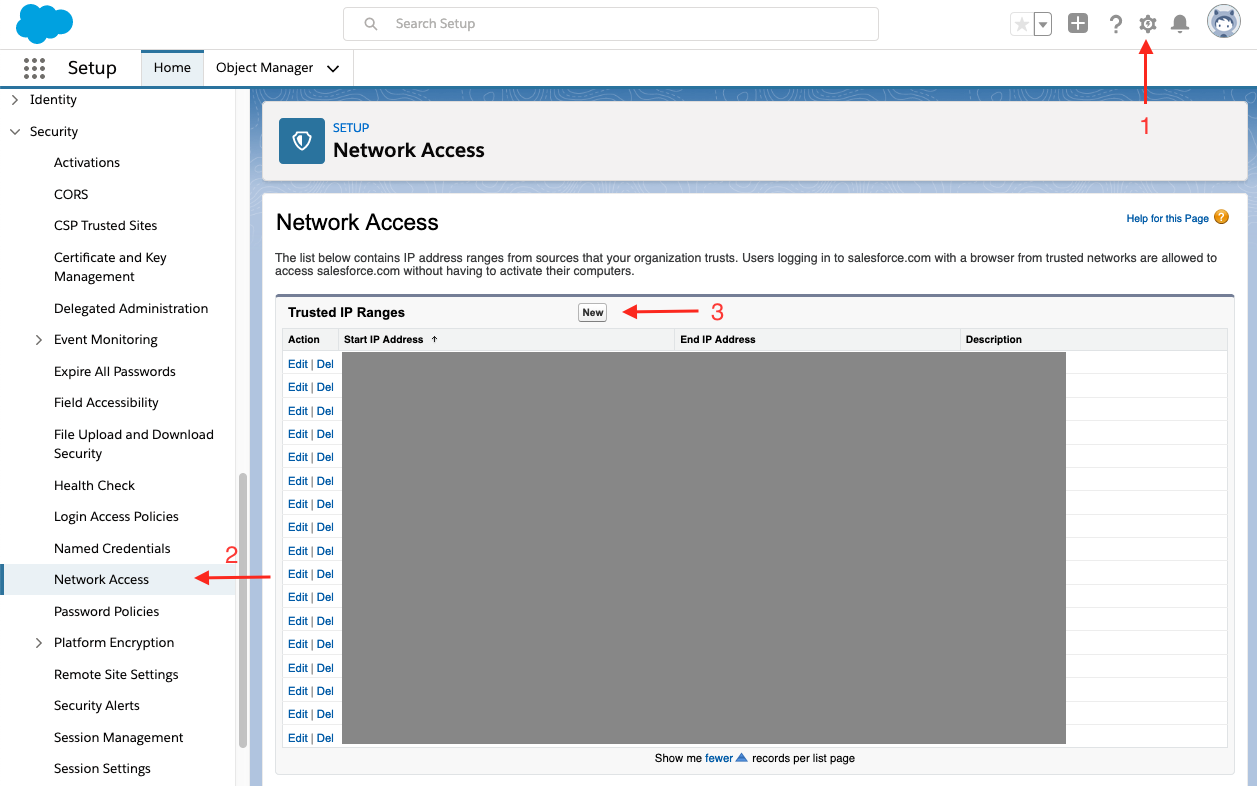
IP Allow Listing
You can disable the 2FA challenge by allow listing the IP addresses used by the UI-licious Testing Grid.
You need to be a Salesforce administrator to do the following.
- Login to Salesforce
- Click on "Setup"
- Under "Settings", click on "Security", then "Network Access"
- Add these IP addresses to the allow list the UI-licious cloud testing grid: IP List · UI-licious Documentation

Using the Salesforce CLI
You can use the Salesforce CLI to generate a url that logs in directly into the Salesforce org with an authentication token. This url can be then be used in the test. This is a temporary solution as the authentication token will expire after 30 minutes or so.
Note that the Developer Hub on your Salesforce org must be enabled on order for you to use the Salesforce CLI.
Open your command line shell and run the following commands:
- Run
npm install -g sfdx-clito install Salesforce. - Run
sfdx force:auth:web:loginto authorise the Salesforce CLI for use for a Salesforce org. This will open the web browser which will prompt you to login as a Salesforce developer. sfdx force:org:open -r -u [email protected]to get a url to the Salesforce org for a user with an auth token.
Console output:
Access org 00D6F000002VRoFUAW as user [email protected] with the following URL: https://waynecorp.salesforce.com/secur/frontdoor.jsp?sid=00D6F000002VRoF!AQ8AQKC4bOf4T3A4ENSwB3dL9jA616NPmo7oGX2WL72CBXPyWwoa8hdiW5mxPG2qyrB.Q_qKhQ53OZvR3bCShsTSCTQgSj3h
Copy the url from the console output and use it in your test:
// Copy the url from the sdfx-cli force:org:open output
// and use it to navigate to the Salesforce org in our tests
I.goTo("https://waynecorp.salesforce.com/secur/frontdoor.jsp?sid=00D6F000002VRoF!AQ8AQKC4bOf4T3A4ENSwB3dL9jA616NPmo7oGX2WL72CBXPyWwoa8hdiW5mxPG2qyrB.Q_qKhQ53OZvR3bCShsTSCTQgSj3h")
Clicking on Icon Buttons
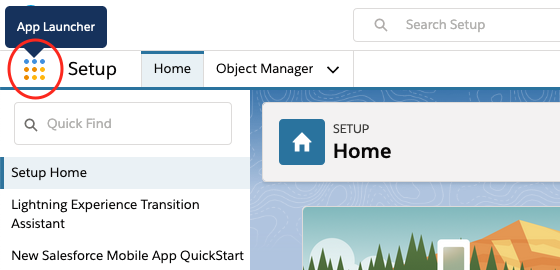
The first thing you'll probably want to do is to click on the "9 dots" icon.

UI-licious automatically picks up the tooltips and accessibility labels for icon buttons in Salesforce, so you can use these in the I.click commands in your test to target these elements. You can hover your mouse over the icon to find out what is the tooltip for it, and use that in your test.
The "9 dots" icon button is labelled "App Launcher" in the English edition of Salesforce.
Here's how you can click on the "App Launcher" and then open a specific Salesforce app:
// click the "9 dots" button
I.click("App Launcher")
// wait for the menu to popup
I.see(".appLauncherMenu")
// and select your app
I.fill("Search apps and items", "Car Demo")
I.click("Car Demo")
Testing components in iframes
Within Salesforce, you're likely to see pages that are sandboxed within an iframe, especially for your custom apps.
The contents of iframe are invisible to the UI-licious test engine due to security restrictions (which may differ from browser to browser). So to test such pages, you will need to explicitly target the iframe using the UI.context command.
Here's an example to show you how to use UI.context to target pages within iframes:
// <login to salesforce>
// Create a new custom field on the "Animal" object
I.goTo("/lightning/setup/ObjectManager/home")
I.click("Animal")
I.click("Fields & Relationships")
I.click("New")
I.see("New Custom Field")
// Target the New Custom Field Form
// here we use an XPATH selector to target the iframe based on it's title attribute
var IFRAME = "//iframe[@title='Animal: New Custom Field ~ Salesforce - Developer Edition']"
I.see(IFRAME) // check that the iframe exists first
UI.context(IFRAME, ()=>{
// test within an iframe
I.see("Step 1. Choose the field type")
I.select("Geolocation")
I.click("Next")
I.see("Step 2. Enter the details")
})